Numri
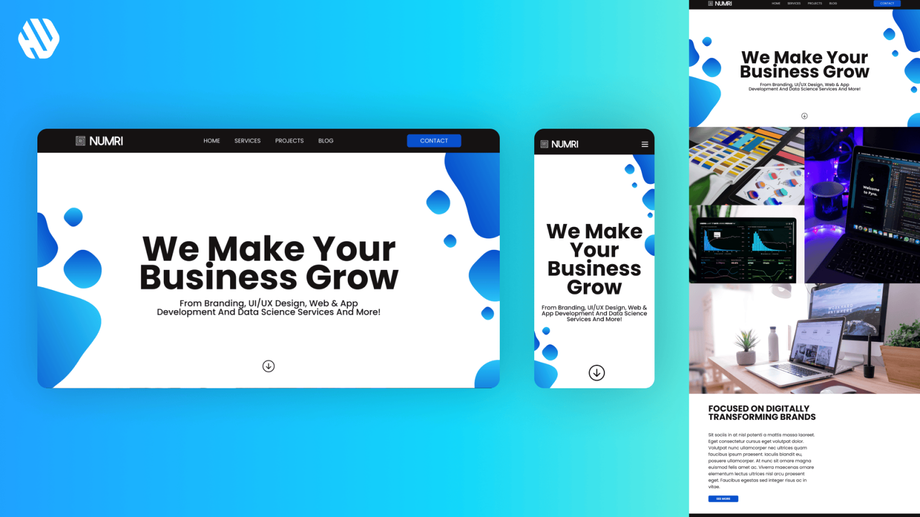
Revamping NUMRI's Mobile Experience
- 📄 Project Name: NUMRI Website Redesign
- 🕒 Year: 2022
- 👤 Role: UX Designer
- 🛠 Tools: Figma
Transforming User Engagement
Redesigned NUMRI's website to enhance mobile performance – reduced loading times by 47%.
Understanding the Challenges and Objectives
NUMRI, a company dedicated to helping businesses flourish through branding, website development, and data science, faced significant challenges with their website's mobile experience. The mobile version of their site was not providing the welcoming, engaging first impression intended for visitors. This issue primarily affected potential clients browsing on their smartphones, leading to frustration and a negative perception of the brand.
The main goals of the project were to:
- Improve mobile loading speed and overall performance.
- Ensure that all elements fit well on smaller screens without compromising usability.
- Enhance the loading times of images and videos to create a smoother user experience.
- Ensure that all interactive elements, like buttons and links, function seamlessly with a simple tap.
Researching the User Experience
To better understand the pain points, I conducted a series of user interviews and analyzed website analytics. I gathered insights from 30 users who primarily accessed the site on mobile devices. Key findings included:
- Users experienced significant delays, with loading times averaging over 10 seconds.
- Many elements, including images and videos, were either misaligned or not visible on mobile screens.
- Interactive elements often failed to respond, leading to user frustration.
Synthesizing Insights into Actionable Opportunities
From the research, I identified recurring themes around user frustration with slow load times and poor mobile optimization. I created personas representing typical users and mapped their journey to highlight critical touchpoints. This synthesis revealed opportunities to streamline the design and improve overall usability.
Designing for Impact
The design approach involved ideation sessions where I sketched multiple wireframes focused on mobile-first design principles. I created prototypes in Figma and conducted usability tests to gather feedback on the proposed designs. Iterations were made based on user input, ensuring that the final design was both functional and visually appealing.
Delivering a Seamless User Experience
The final redesign of NUMRI's website featured a mobile-optimized landing page that greeted visitors with a visually striking welcome message. Key functionalities included faster loading images and videos, a responsive layout that adapted to various screen sizes, and interactive elements that worked flawlessly with a tap.
Rationale Behind Design Decisions
The decision to prioritize mobile performance stemmed from user feedback indicating that slow loading times significantly impacted their experience. Analytics revealed that users were dropping off at alarming rates, particularly on mobile devices. I focused on optimizing images and videos to load quickly while ensuring that the layout was responsive and visually appealing across devices. Stakeholder input emphasized the importance of maintaining brand identity while improving functionality, guiding my design choices.
Measuring Success
The redesign yielded impressive results, including:
- Mobile loading times reduced by 47%, enhancing user satisfaction.
- Bounce rates decreased by 29% as users engaged more with the content.
- User feedback highlighted a 92% satisfaction rate with the new mobile experience.
By transforming NUMRI's website into a fast and engaging platform, I was able to create a welcoming environment that effectively showcased their services and improved user engagement across devices.