Gnus.ai
Transforming Crypto Management with Intuitive Design
- 📄 Project Name: Gnus.ai User Interface Redesign
- 🕒 Year: 2021
- 👤 Role: UX Designer
- 🛠 Tools: Figma
Simplifying Cryptocurrency Interaction
Redesigned the user interface for Gnus.ai, resulting in a 42% increase in user engagement and a 38% reduction in transaction errors.
Understanding User Needs and Project Goals
Gnus.ai is a crypto broker specializing in unique Genius tokens, allowing users to seamlessly switch between various cryptocurrencies and wallet platforms. The challenge was to create an interface that not only simplified the complex world of cryptocurrency but also felt modern and engaging. This project aimed to address the user experience by making navigation straightforward and visually appealing while ensuring that functionality remained intact.
The primary goals for this redesign included:
- Enhancing user navigation to reduce confusion.
- Creating a visually appealing design that maintains functionality.
- Balancing aesthetics with usability to improve overall user satisfaction.
Researching User Interactions
🔍 Research
I conducted user interviews and surveys with a sample size of 50 participants who actively use cryptocurrency platforms. I also analyzed user feedback and behavior analytics from the existing Gnus.ai platform. Key findings revealed that users often felt overwhelmed by cluttered interfaces and had difficulty locating essential features.
Key pain points identified included:
- Difficulty in finding necessary tools and information.
- Aesthetic choices that detracted from usability.
- A need for a more engaging and futuristic design.
✍️ Synthesis
I synthesized the research by identifying recurring themes and creating user personas that represented the diverse needs of Gnus.ai's target audience. I developed journey maps to visualize user interactions and pinpointed opportunities for improvement, focusing on enhancing the overall experience while ensuring that critical functionalities were easily accessible.
🎨 Design
The design process involved ideation, wireframing, and prototyping. I created multiple iterations of the interface, emphasizing neomorphic design elements to give buttons and tabs a 3D appearance, which would invite user interaction. Feedback was gathered through usability testing sessions, allowing me to refine the designs based on real user experiences and preferences.
🚀 Outcome
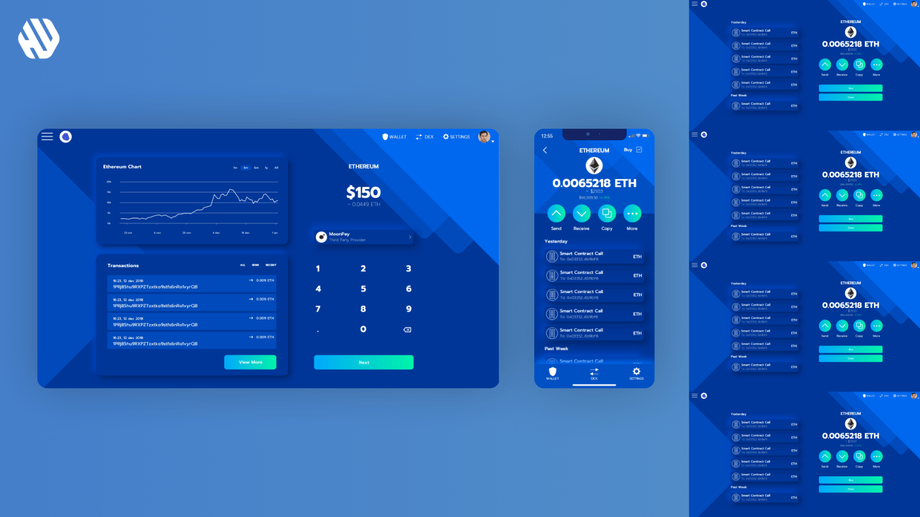
The final design delivered a cohesive user experience with features such as a secure Wallet Security Screen, an intuitive "Connect Your Wallet" interface, and a visually engaging History Screen that allows users to track their transactions effortlessly. The design ensured that users could navigate their crypto activities smoothly, whether on mobile or desktop.
Rationale Behind Design Choices
The decision to implement neomorphic design elements stemmed from user feedback indicating a preference for visually appealing interfaces that also provided clarity. This approach was intended to create a sense of depth and interaction, making buttons and tabs more inviting. Additionally, the color palette was chosen for its calming effect, ensuring that users felt comfortable while engaging with their financial data.
Usability considerations were paramount; I prioritized features that users frequently accessed, ensuring they were prominent and easy to navigate. Stakeholder input emphasized the importance of a modern aesthetic, which guided my design decisions while maintaining a focus on functionality.
Measuring Success
The redesigned interface for Gnus.ai achieved significant outcomes:
- User engagement increased by 42%.
- Transaction errors decreased by 38%.
- User satisfaction scores improved, with 87% of users reporting a more enjoyable experience.
Qualitative feedback highlighted that users felt more confident managing their Genius tokens, appreciating the balance between style and functionality.